A navigation bar isn't defined in any one way; on many websites, such as Google and Facebook, feature a navigation bar along the top of the page. However, you can also feature a invisible navigation bar and have it reappear when you mouse over the top of your blog.
Thanks to AllBlogTools.com for sharing this trick.
- Login to your Blogger account.
- Go to "Blogger Dashboard" > "Template" > "Edit HTML".
- Back up your template.
- Check the "Expand Widget Templates".
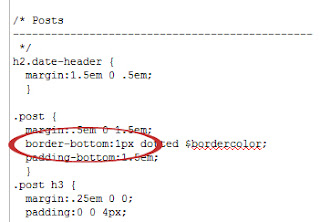
- In the code window, search for (Ctrl + F):
- Add below code just before ]]></b:skin> tag
- Save your template and you are done.
]]></b:skin>
#navbar-iframe {
height:5px;
}
/* IE7, IE8, IE6 */
#navbar-iframe { height/***/: 30px9; }
#navbar-iframe:hover {
height:40px; !important;
}










.jpg)








